Odd Ball – Ludum Dare 38 Success
 Check out our Ludum Dare 38 entry ‘Odd Ball’ for the ‘A Small World’ theme competition from this past weekend.
Check out our Ludum Dare 38 entry ‘Odd Ball’ for the ‘A Small World’ theme competition from this past weekend.
Odd Ball is a simple puzzle game with the goal to complete the 16 levels as fast as possible. Tweet your best time with a screenshot to us @MikewareXGR!
Entry Page: https://ldjam.com/events/ludum-dare/38/odd-ball
Play Directly Here: http://www.mikeware.com/oddball/
Optimized for play on a desktop browser.
Space Battle 2: Bauble Hunt SCV
You may remember our video from last year Ships in Space. We continued our foray in space this year and upped the ante.
Once again students were tasked with creating their own autonomous space ships which could navigate the harsh physics of space on their own without their programmer’s interaction. However, unlike last year where they simply had to collect Baubles to score points, this year, they had to bring the Baubles back to their home base before points would be scored.
We also had the opportunity to add weapons and shields to the mix, which created a whole other set of strategies as destroyed ships would drop their Bauble payload.
Above is a video of a final round of one of the classes which came down to a matter of seconds. It was quite exciting!
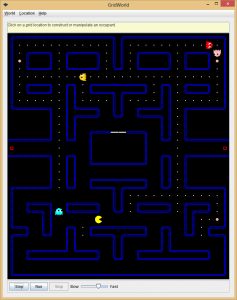
‘Pellet-Man’ in GridWorld Materials
As mentioned previously, we recreated a classic arcade game in the Advanced Placement Computer Science case study GridWorld.
GridWorld involves programming ‘Actors’ within a grid system. This was a natural fit for ‘Pellet-Man’ and is a good exercise for students to work on something exciting and challenging while reinforcing their new knowledge of inheritance and practice using the system found on their AP exam.
‘Pellet-Man’ in GridWorld

GridWorld is the Advanced Placement Computer Science case study acting as a project culminating the knowledge students learn over the course of a school year before taking the AP exam.
In this year’s class, we’re providing a ‘Pellet-Man’ framework to aid student’s learning about inheritance in computer science. If you are an educator and this is of interest to you in your class, please contact us for more information.
WPF DataGrid Dilemma: Add Column to Bound DataTable
Well after many hours of being stumped and perusing the web; I finally have a solution to my dilemma surrounding the WPF DataGrid.
It seemed like a simple problem: Bind a DataGrid to a DataTable and have it update all it’s contents both ways. Getting the initial content worked like a charm, but then trying to add a new column to add new data wasn’t working at all. It was a nightmare and I any example I found just stopped at loading initial data in.
It turns out that while the DataTable behind is happy to update itself and other things bound to it will update their collections, even with AutoGenerateColumns set to true, the DataGrid just happily ignores the new column and doesn’t display a thing.
The solution I finally came upon requires that you create your own column on the DataGrid to bind back to the column added in the DataTable.
Impossible Figures

Well, it’s been a while since posting any news. I’ll have an entry about that later.
Good news is amongst teaching and taking classes, some things get done. Of course it helps when part of that is because it’s a project for class. As in this case, the Impossible Figure Creator was born.
It’s the final project in my Visual Communication class which wraps up my graduate certificate in User Centered Design.
Try it out, create a masterpiece and save it for the world to see.
Trials and Tribulations in Creating a Complex Two-Tiered Leveling System
I must say when I set out to do this task, I figured it wouldn’t take me a few days of thinking to figure out. What was I trying to do? Something seemingly simple, a blend of mathematics for the leveling system in my new game…
Aside: Now, I used to love math when I was a kid. I was good at it, it made sense, and it let you do a lot of cool stuff. I still realize its importance, but university pretty much killed my love for math by making me memorize formulas I knew how to use to take tests… And if you don’t know already, my memory is like a sieve…
Anyway, the world of video games usually involves a lot of these calculations, and I’ll laboriously call back my skills and try and figure things out. Usually this is difficult late at night after working all day, so it’ll usually take me a couple of days on and off thinking about the problem in different ways to solve it. This is just another one of those stories…
Iterating and Removing Items from a List
I’ve been working on a game this weekend. (I think this is the first time I’ll publicly announce something ahead of time! It’s been going really well, and I think I’ll be able to post a couple of articles about development while I’m at it.)
So, when I start a new game, I need to clean-up my display and remove all the objects on it. This usually calls for the "let’s iterate through the list and remove the items" (as I need to do many steps for each thing I remove). However, this also applies in cases where you just want to check the item (such as for a collision detection) and remove it conditionally.
Getting Around Pivot Control SelectedIndex Bug
For those of you not aware, there’s a bug in the WP7 Pivot control. It crashes if you try and set the SelectedIndex to 2. Hopefully, you’ve encountered this during testing and found this trying to solve it. Hopefully it’ll just be fixed in a future update, but that doesn’t help now.
I tried a few things, but for Suitor 2 landed on the following solution as the simplest. The only impact it has is that your first Pivot page will display briefly before it pans to the one you desired to set programmatically. All you need to do is rig up the “Loaded” event on your Pivot control. Then you can dispatch the call to change the index, like so:
Coloring the Horizon
Hi All,
Figured I should start somewhere with this. Have a back log of things I want to talk about that I’ve discovered during the development of my two Windows Phone 7 (WP7) games. But I can sort through those slowly. For now, I can talk about current things. I love colors, so I figured I’d just start with a quick and dirty list of the different theme accent colors:
Blue FF1BA1E2
Brown FFA05000
Green FF339933
Lime FF8CBF26
Magenta FFFF0097
Orange FFF09609
Pink FFE671B8
Purple FFA200FF
Red FFE51400
Teal FF00ABA9
Now, you shouldn’t be using these directly as there’s a resource for the currently active one: {StaticResource PhoneAccentColor}, but if you wanted to use a palette in your game that used the other theme colors for potential flavor; they’re not really listed anywhere that I found.
Anyway, I’m doing some experiments in multi-touch. So, I’ll post a bit more about doing some stuff with that later.
And for the curious both The Eye and Suitor 2 were made for Silverlight using Blend 4 and VS2010 and are both ready in the Marketplace for the US launch! Find out more about the games themselves in the Marketplace or at http://www.mikeware.com/projects.php.
Enjoy!


 questions at mikeware dot com
questions at mikeware dot com
